 |
Blogger 404 Sayfa Bulunamadı Sayfası Oluşturma |
Blogger 404 Sayfa Bulunamadı Sayfası Nasıl Eklenir ?
- Blogger kumanda paneline geliyoruz.
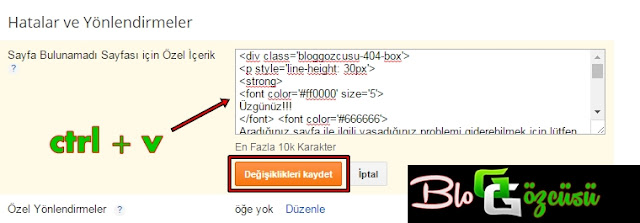
- Hemen sol taraftan Ayarlar>Arama Tercihleri kısmına geliyoruz.Hatalar ve Yönlendirmeler kısmının ilk kısmını Düzenle 'ye tıklıyoruz.

- Düzenle'ye tıkladıntan sonra kodumuzu ctrl + v yardımıyla yapıştırıp Değişikleri Kaydet'e tıklıyoruz.
Kod:
<div class='bloggozcusu-404-box'><p style='line-height: 30px'><strong>
<font color='#ff0000' size='5'>
Üzgünüz!!!
</font> <font color='#666666'>
Aradığınız sayfa ile ilgili yaşadığınız problemi giderebilmek için lütfen aşağıdaki seçeneklerden birini seçiniz:
</font></strong></p>
<ol style='line-height: 25px'>
<li>Yaşadığınız Problemi Rapor Etmek İçin <a href='http://www.bloggozcusu.blogspot.com/p/iletisim.html'>TIKLAYINIZ...</a>    <em>En kısa sürede sorunun çözümü için çalışacağımıza söz veriyoruz.</em>) </li>
<li>Ana Sayfaya Dönmek için <a href='http://www.bloggozcusu.blogspot.com'>TIKLAYINIZ...</a>
</li>
</ol>
<p>
</p>
<p align='center'>
<font color='#0080ff' style='font-size: 150px'><strong>404</strong></font></p>
<p>
 </p>
<p align='center'/>
<p align='center'>
<font size='5'>Sayfa Bulunamadı!</font></p>
</div>
- Kırmızı renkle gösterdiğim yerleri kendinize göre düzenleyiniz.
- Mavi renkle gösterdiğim yeri istediğiniz renk kodunu yazıp 404 yazısının rengini değiştirebilirsiniz.
- Turuncu renkle gösterdiğim yere isterseniz resimde ekliyebilirsiniz.Resim eklemek icin 404 yazısını silip su kodu yazarsanız resim olarak göstericektir Kod: <img src="Eklemek istediğiniz Resmin URL Adresi"> resme tıklandığında ana sayfaya yönlendirmesini istiyorsanızda kodumuz hemen surda Kod: <a href="/"><img src="Eklemek istediğiniz Resmin URL Adresi"></a> Eğer (404 resimleri bulmak için "free 404 page not found images" diye aratırsanız daha iyi resimler bulabilirsiniz) .
- Burda işimiz bitiğine göre CSS kodlarını eklemeye geçelim.
- Blogger kumanda paneline geliyoruz.
- Hemen sol taraftan Şablon>HTML'yi Düzenle kısmına geliyoruz.Ctrl + f yardımıyla ]]></b:skin> kodumuzu aratıyoruz.
- ]]></b:skin> kodumuzu bulduktan sonra aşağıdan kodumuzu kopyalıyıp hemen üstüne ekliyoruz.
Kod:
<b:if cond='data:blog.pageType == "error_page"'>
<style type='text/css'>
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
.bloggozcusu-404-box {
background:#FFFFFF;
width:98%;
margin:10px 0px;
padding:20px 10px;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
}
</style>
</b:if>
- Kırmızı renkle gösterdiğim yere istediğiniz renk kodunu yazıp 404 sayfa bulunamadı sayfasının arkaplanını değiştirebilirsiz.
- CSS kodumuzu ekledikten sonra 404 sayfamız oluşmuş oluyor.
- (404 sayfası olup olmadığına http://www.siteadı.blogspot.com/404/ yazarak anlıyabilirsiniz)
-Olası bi hata olursa yorum yaparak bildiriniz-
-Blog Gözcüsü Blog İle İlgili Herşey-











1 yorum:
https://www.sosyetesozler.com/404/
Replyolmadı
Yorum Gönder